Bài 8: CÔNG CỤ TẠO VÙNG CHỌN CƠ BẢN
NHÓM MARQUEE TOOL
o0o
Bây giờ chúng ta sẽ tìm hiểu những vấn đề cơ bản nhất trong khi xử lý ảnh đó là việc tạo ra vùng chọn.
Ví dụ chúng ta có một bức ảnh chân dung một cô người mẫu có đôi môi màu hồng nhạt, chúng ta muốn xử lý cho môi của cô ấy có màu tím đậm còn các phần khác vẫn giữ nguyên thì chúng ta phải khoanh vùng phần môi của cô ấy để chỉnh sửa, nếu không khoanh vùng thì khi chúng ta “tô” màu tím thì toàn bộ bức ảnh sẽ bị tím theo, việc khoanh vùng đó gọi là tạo vùng chọn.
Khi tạo ra một vùng chọn thì đường biên của vùng chọn là nét gạch mảnh đứt đoạn và "động đậy" nhìn giống như “đàn kiến diễu hành” hay các nét đang rượt đuổi nhau. Photoshop cung cấp cho chúng ta nhiều công cụ để tạo vùng chọn từ đơn giản đến phức tạp (vùng chọn phức tạp ví dụ như khoanh vùng để xử lý mái tóc).
Trong bài này chúng ta sẽ tìm hiểu về các công cụ tạo vùng chọn đơn giản nhất, không đề cập đến việc sẽ làm gì, chỉnh sửa màu sắc thế nào sau khi đã tạo ra vùng chọn, việc đó là trong những bài hướng dẫn sau này. Chúng ta sẽ tìm hiểu các công cụ trong nhóm đầu tiên, nhóm này nằm trên thanh công cụ như hình minh họa bên dưới.
Vùng chọn là gì?
Khi làm việc với photoshop cs6 nói riêng hoặc các phiên bản khác như CC, CS5, CS4, CS3... thì chúng ta thường xuyên làm việc với vùng chọn. Tạo vùng chọn tức là khoanh vùng một khu vực nào đó trên file ảnh để khi xử lý chỉ khu vực bên trong vùng chọn đó bị tác động còn các vùng bên ngoài nó sẽ không bị ảnh hưởng. Nếu không tạo ra vùng chọn thì khi xử lý photoshop sẽ hiểu rằng chúng ta muốn thực hiện chỉnh sửa trên toàn bộ file ảnh.Ví dụ chúng ta có một bức ảnh chân dung một cô người mẫu có đôi môi màu hồng nhạt, chúng ta muốn xử lý cho môi của cô ấy có màu tím đậm còn các phần khác vẫn giữ nguyên thì chúng ta phải khoanh vùng phần môi của cô ấy để chỉnh sửa, nếu không khoanh vùng thì khi chúng ta “tô” màu tím thì toàn bộ bức ảnh sẽ bị tím theo, việc khoanh vùng đó gọi là tạo vùng chọn.
Khi tạo ra một vùng chọn thì đường biên của vùng chọn là nét gạch mảnh đứt đoạn và "động đậy" nhìn giống như “đàn kiến diễu hành” hay các nét đang rượt đuổi nhau. Photoshop cung cấp cho chúng ta nhiều công cụ để tạo vùng chọn từ đơn giản đến phức tạp (vùng chọn phức tạp ví dụ như khoanh vùng để xử lý mái tóc).
Trong bài này chúng ta sẽ tìm hiểu về các công cụ tạo vùng chọn đơn giản nhất, không đề cập đến việc sẽ làm gì, chỉnh sửa màu sắc thế nào sau khi đã tạo ra vùng chọn, việc đó là trong những bài hướng dẫn sau này. Chúng ta sẽ tìm hiểu các công cụ trong nhóm đầu tiên, nhóm này nằm trên thanh công cụ như hình minh họa bên dưới.
- Nói thêm: Trên đầu thanh công cụ chúng ta thấy có nút 2 hình tam giác nhỏ màu trắng, nhấp chuột vào đó thì các công cụ trên thanh này sẽ gom lại thành 1 cột, nhấp lần nữa sẽ trở thành 2 cột, hiện tại ở hình minh họa bên trên là đang bố trí thành 2 cột.
Đưa trỏ chuột vào nhóm công cụ này, nhấp giữ chuột khoảng 3 giây hoặc bấm phải chuột sẽ xuất hiện một cửa sổ con, trong cửa sổ này có 4 công cụ là Recrtangular Marquee,Eliptical Marquee, Single Row và Single Column. Khi cần sử dụng công cụ nào chúng ta nhấp chuột lên công cụ đó để chọn nó. Sau đây là cách sử dụng lần lượt các công cụ vừa nêu.
I- Công cụ Rectangular Marquee:
Dùng để tạo một vùng chọn tùy ý có dạng hình tứ giác (có thể là hình chữ nhật hoặc hình vuông). Sau khi chọn công cụ này chúng ta đưa chuột vào bên trong file ảnh, nhấp giữ chuột đồng thời rê sang phải và xuống dưới, khi đó chúng ta sẽ thấy một vùng chọn “nhấp nháy” xuất hiện, khi chúng ta nhả chuột ra thì sẽ tạo được một vùng chọn hình tứ giác mà đường chéo của hình này bắt đầu tại điểm chúng ta nhấp chuột và kết thúc tại điểm chúng ta nhả chuột, hình này lớn hay nhỏ tùy theo chúng ta rê chuột. Kể từ lúc này mọi việc xử lý, tô màu… chỉ có tác dụng bên trong hình tứ giác mà chúng ta vừa tạo ra.
Nhấp giữ chuột rê từ A sang B để tạo vùng chọn.
- Mẹo: Khi chọn chế độ Normal để vẽ tự do tạo ra một vùng chọn hình tứ giác, chúng ta bấm kèm phím Shift sẽ tạo ra vùng chọn hình vuông, bấm kèm Alt – Shift sẽ tạo vùng chọn hình vuông có tâm trùng với điểm nhấp chuột.
Sau khi tạo xong vùng chọn, nếu chúng ta muốn hủy bỏ nó thì chọn 1 trong các cách sau:
- Bấm tổ hợp phím Ctrl – D trên bàn phím.
- Chọn lệnh từ Menu Select\Deselect.
- Nhấp chuột ở vị trí bất kỳ bên ngoài vùng chọn (chỉ có tác dụng khi chọn nút New selection).
Khi dùng công cụ Rectangular Marquee để tạo vùng chọn hình tứ giác bằng cách rê chuột như trên thì chúng ta không thể xác định được kích thước chiều rộng và cao của của nó, vùng chọn lớn hay nhỏ phụ thuộc vào việc rê chuột. Vậy nếu chúng ta muốn tạo một vùng chọn là hình vuông hay hình chữ nhật đúng bằng kích thước cho trước thì phải làm sao? Lúc này chúng ta sẽ sử dụng đến thanh thuộc tính như trong bài giới thiệu giao diện tôi đã đề cập đến. Thanh thuộc tính nằm dưới thanh menu (còn gọi là thanh trình đơn) và các nút trên nó khác nhau theo từng công cụ, xem hình minh hoa bên dưới:
Thanh thuộc tính đối với công cụ Rectangular Marquee có nhiều thông số cho người sử dụng chọn theo ý muốn. Từ đây về sau tôi tạm gọi chung các biểu tượng, các khung nhập giá trị trên thanh này là các nút.
Trên thanh thuộc tính này có nút Feather với giá trị mặc định là 0px, tạm thời không cần nhập giá trị này, chúng ta sẽ được học bài Feather là gì?
Trước tiên chúng ta tìm hiểu cách để vẽ một vùng chọn với kích thước cho trước.
Nhìn trên thanh thuộc tính chúng ta thấy có nút Style (xem hình minh họa trên), nhấp chuột vào khung này sẽ mở ra 3 tùy chọn mà photoshop đã định sẵn là Normal, Fixed Ratio và Fixed Size.
Trên thanh thuộc tính này có nút Feather với giá trị mặc định là 0px, tạm thời không cần nhập giá trị này, chúng ta sẽ được học bài Feather là gì?
Trước tiên chúng ta tìm hiểu cách để vẽ một vùng chọn với kích thước cho trước.
Nhìn trên thanh thuộc tính chúng ta thấy có nút Style (xem hình minh họa trên), nhấp chuột vào khung này sẽ mở ra 3 tùy chọn mà photoshop đã định sẵn là Normal, Fixed Ratio và Fixed Size.
- Normal: Chọn chế độ này là để tạo vùng chọn tự do bằng cách rê chuột như đã tạo ở trên. Khi chọn Normal thì hai khung Width và height bị vô hiệu hóa, không thể nhập giá trị vào.
- Fixed Ratio: Chọn chế độ này là để tạo một vùng chọn theo tỉ lệ cố định cho trước, tỉ lệ này do chúng ta nhập vào. Khi chọn chế độ này thì hai khung Width và Height sẽ có hiệu lực, chúng ta nhập giá trị vào 2 khung này là một con số nào đó, ví dụ nhập giá trị Width=1 và Height=5 thì khi chúng ta rê chuột sẽ tạo ra một vùng chọn luôn luôn có kích thước chiều cao lớn gấp 5 lần chiều ngang. Dĩ nhiên nếu nhập giá trị ở 2 khung là một con số giống nhau thì sẽ tạo được vùng chọn hình vuông nhưng không xác định được kích thước cụ thể.
- Fixed Size: Chế độ này dùng để tạo vùng chọn có kích thước cụ thể cho trước. Khi chọn chế độ này chúng ta phải nhập vào 2 khung Width và Height giá trị và đơn vị đo. Ví dụ muốn tạo hình vuông có độ dài cạnh là 100px thì chúng ta phải nhập 100px vào cả 2 khung, muốn tạo hình vuông cạnh 40mm thì nhập 40mm vào cả 2 khung Width và Height. Đối với chế độ này khi tạo vùng chọn chúng ta không cần rê chuột mà chỉ cần nhấp chuột một lần là nó tự động tạo ra vùng chọn với kích thước đã cho.
Ngoài ra trên thanh thuộc tính còn có các nút chức năng khác (gồm 4 nút) nằm trong vùng được đánh dấu chữ A như trên hình minh họa. Các nút lần lượt từ trái qua phải có ý nghĩa như sau đây:
- Mẹo: Để biết được tên của nút, chúng ta đưa trỏ chuột đến nút đó và chờ vài giây sẽ xuất hiện Tool Tip cho biết tên của nút đó là gì. Khi một nút đã được chọn, nó xem giống như bị lún xuống trên nền xám đen.
1 – Nút New Selection: Nút này cho phép luôn luôn tạo ra một “vùng chọn mới” cho dù chúng ta tạo vùng chọn theo chế độ Normal, Fixed Ratio hay Fixed Size. Sau khi chúng ta rê chuột để tạo xong một vùng chọn, chúng ta tạo tiếp một vùng chọn thứ hai thì vùng chọn ban đầu tự động biến mất chỉ còn lại vùng mà chúng ta tạo lần sau cùng.
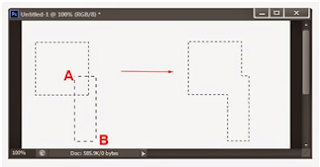
2 – Nút Add to selection: Như tên gọi của nó, nút này cho phép tạo ra một vùng chọn mới là “cộng” của hai vùng chọn ban đầu. Không như nút new, nút Add to selection không làm mất vùng chọn ban đầu mà nó cộng thêm vào. Xem ví dụ trong hình minh họa bên dưới.
2 – Nút Add to selection: Như tên gọi của nó, nút này cho phép tạo ra một vùng chọn mới là “cộng” của hai vùng chọn ban đầu. Không như nút new, nút Add to selection không làm mất vùng chọn ban đầu mà nó cộng thêm vào. Xem ví dụ trong hình minh họa bên dưới.
Trước tiên tôi tạo một vùng chọn hình vuông có chiều dài cạnh 100px.
Tiếp theo tôi nhấp chuột vào nút “Add to selection” trên thanh thuộc tính để kích hoạt nó.
Tiếp theo tôi tạo thêm một vùng chọn là hình chữ nhật (đường chéo AB như hình minh họa) theo chế độ Fixed Ratio có tỉ lệ width=1; height=3. Tôi vẽ hình chữ nhật này bằng cách nhấp chuột vào điểm A nằm bên trong hình vuông rồi kéo đến điểm B, cuối cùng sẽ có một vùng chọn mới là “cộng” của 2 hình vuông và chữ nhật.
Nếu vẽ thêm nhiều vùng chọn khác nữa thì cứ thế nó sẽ được cộng thêm vào.
Tiếp theo tôi nhấp chuột vào nút “Add to selection” trên thanh thuộc tính để kích hoạt nó.
Tiếp theo tôi tạo thêm một vùng chọn là hình chữ nhật (đường chéo AB như hình minh họa) theo chế độ Fixed Ratio có tỉ lệ width=1; height=3. Tôi vẽ hình chữ nhật này bằng cách nhấp chuột vào điểm A nằm bên trong hình vuông rồi kéo đến điểm B, cuối cùng sẽ có một vùng chọn mới là “cộng” của 2 hình vuông và chữ nhật.
Nếu vẽ thêm nhiều vùng chọn khác nữa thì cứ thế nó sẽ được cộng thêm vào.
- Mẹo: Sau khi tạo vùng chọn thứ nhất, thay vì nhấp chuột vào nút “Add to selection” để cộng thêm vùng chọn, chúng ta kết hợp bấm giữ phím SHIFT trong khi tạo vùng chọn thứ hai thì nút “Add to selection” sẽ tạm thời kích hoạt cho chúng ta thêm vùng chọn, khi nhả phím SHIFT thì sẽ trở về trạng thái ban đầu. Như vậy chúng ta khỏi mất công đưa chuột lên thanh thuộc tính để chọn nút “Add to selection”.
Nếu vẽ thêm nhiều vùng chọn khác nữa thì cứ thế nó sẽ được trừ ra.
- Mẹo: Sau khi tạo vùng chọn thứ nhất, thay vì nhấp chuột vào nút “Subtract from selection” để trừ bớt vùng chọn, chúng ta kết hợp bấm giữ phím ALT trong khi tạo vùng chọn thứ hai thì nút “Subtract from selection” sẽ tạm thời kích hoạt cho chúng ta trừ vùng chọn, khi nhả phím ALT thì sẽ trở về trạng thái ban đầu. Như vậy chúng ta khỏi mất công đưa chuột lên thanh thuộc tính để chọn nút “Subtract from selection”.
Intersect with selection
|
Những ví dụ bên trên là tôi tạo vùng chọn với kích thước cụ thể, chúng ta có thể chọn chế độ Normal để tạo vùng chọn tự do để hiểu rõ cách sử dụng công cụ này và các tùy chọn liên quan đến nó.
II- Công cụ Eliptical Marquee:
Công cụ này dùng để tạo một vùng chọn là hình elipse hoặc hình tròn. Cách sử dụng cũng giống như công cụ Rectangular Marquee đã trình bày chi tiết ở bài trước, chỉ khác là nó tạo ra hình elipse hay tròn mà thôi.Để vẽ tự do tạo ra một vùng chọn hình ellipse, trong khung style chúng ta phải chọn chế độ Normal.
- Mẹo: Khi chọn chế độ Normal để vẽ tự do tạo ra một vùng chọn hình elipse, chúng ta bấm kèm phím Shift sẽ tạo ra vùng chọn hình tròn, bấm kèm Alt – Shift sẽ tạo vùng chọn hình tròn có tâm trùng với điểm nhấp chuột.
Các nút trên thanh thuộc tính của công cụ Elliptical Marquee cũng tương tự như đối với công cụ Rectangular Marquee nên sẽ không trình bày lại ở đây.
Sau khi tạo xong vùng chọn, nếu chúng ta muốn hủy bỏ nó thì chọn 1 trong các cách sau:
- Bấm phím Ctrl – D trên bàn phím.
- Chọn lệnh từ Menu Select\Deselect.
- Nhấp chuột ở vị trí bất kỳ bên ngoài vùng chọn (chỉ có tác dụng khi chọn nút New selection).
III- Công Cụ Single Row:
Công cụ này dùng để tạo một vùng chọn là một đường nằm ngang có kích thước chiều cao là 1px và chiều ngang bằng với chiều ngang file ảnh. Sau khi chọn công cụ này chúng ta chỉ cần nhấp chuột lên file ảnh thì sẽ tự động tạo ra một đường nằm ngang, với công cụ này chúng ta không thể tạo vùng chọn bằng cách rê chuột như các công cụ bên trên vì kích thước đã được photoshop xác định cụ thể.Các nút trên thanh thuộc tính như: New, Add, Subtract, Intersect cũng tương tự như các công cụ bên trên, tuy nhiên có một vài sự khác nhau nho nhỏ như nút Intersect và subtract.
Đối với công cụ Single Row này chúng ta không thể hủy chọn bằng cách nhấp chuột bên ngoài vùng chọn, chỉ hủy chọn bằng cách bấm tổ hợp phím Ctrl – D hay chọn lệnh từ menu Select\Deselect mà thôi.




















Facebook