- Khi đọc một cuốn sách hầu như đa phần trong chúng ta thường hay tìm đến phần Mục Lục xem để định hình trước cấu trúc câu chuyện, hay có những nội dung gì cần xem trước.v.v…
- Trong bogger-blogspot cũng vậy, khi chúng ta có một bài viết khá dài và trong đó lại chia ra nhiều phân mục, hay đơn giản là chúng ta muốn chia nhỏ bài viết của mình ra nhiều phần cho dễ hiểu. Chúng ta phải làm thế nào?
- Trong bogger-blogspot cũng vậy, khi chúng ta có một bài viết khá dài và trong đó lại chia ra nhiều phân mục, hay đơn giản là chúng ta muốn chia nhỏ bài viết của mình ra nhiều phần cho dễ hiểu. Chúng ta phải làm thế nào?
Xem thêm >>> Cách tạo mục lục cuộn theo trang bài viết Blogspot |
Và dước đây là cách mình đã làm (cũng áp dụng trong bài này):
- Đầu tiên chúng ta vào và soạn thảo bài viết như bình thường (đương nhiên khi soạn thảo bài viết chúng ta cũng soạn luôn phần Mục Lục).
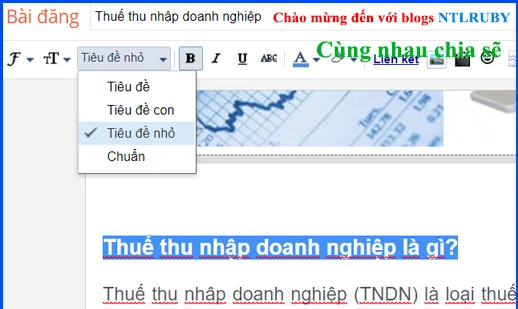
- Sau đó chúng ta quy ước các đầu mục bài viết (có trong Mục Lục) thành các “tiêu đề nhỏ” (hay “tiêu đề con” gì tùy bạn nhé!) nó sẽ là thẻ
- Sau đó chúng ta quy ước các đầu mục bài viết (có trong Mục Lục) thành các “tiêu đề nhỏ” (hay “tiêu đề con” gì tùy bạn nhé!) nó sẽ là thẻ
<h3> hoặc <h4> trong HTML (bước này chủ yếu chỉ là để dễ tìm các đầu mục bên phần soạn thảo HTML của bài viết).Bước 2-Đặt tên đầu mục:
-Tiếp theo chúng ta chuyển sang phần soạn thảo HTML của bài viết và tìm đến các thẻ đầu mục mà chúng ta đã quy ước ở trên (click vào một điểm bất kỳ trên màn hình sau đó bấm tổ hợp phím ctrl+F, ô tìm kiếm sẽ hiện lên ở góc trên bên phải và chúng ta tiến hành nhập <h4> nếu lúc nãy chúng ta quy ước đầu mục là tiêu đề con thì là <h3> rồi enter mà tìm nhé).
- Tìm ra các đầu mục chúng ta tiến hành đặt tên cho từng từng đầu mục tương ứng như sau: đặt đoạn code này
<a name="buoc1"></a> ngày sau thẻ <h3> hoặc <h4> vừa tìm được.
- - Trong đó "buoc1" là tên đầu mục mà bạn muốn đặt, bạn có thẻ đặt bất kỳ tên nào bạn muốn như ở đây mình có thể thay "buoc1" thành "thuethunhapdoanhnghieplagi"hoặc "thue-thu-nhap-doanh-nghiep-la-gi".
Tiếp tục tương tự như vậy chúng ta đặt tên lần lượt cho các đầu mục còn lại.
Bước 3-Chèn Link cho Mục Lục:
- Sau khi đặt tên xong, chúng trở lại phần “Viết” và chèn liên kết cho phần Mục Lục của chúng ta. Liên kết ở đây chính là Link (URL) của chính bài viết mà chúng ta đang soạn thảo và thêm # cộng tên đầu mục đã đặt ở trên.
***Lưu ý: Để lấy Link bài viết có 2 cách:
- Chúng ta có thể xuất bản bài viết trước (sau khi kết thúc bước 2) để lấy Link xong trở lại chỉnh sửa bài viết để tiếp tục bước 3.
- Hoặc chúng ta có thể lấy Link ở phần “cài đặt bài đăng” (bên phải phần soạn thảo) mục “Liên kết cố định” nhưng mình không khuyến khích cách này vì có một số bạn sử dụng code bỏ ngày tháng trong Link của blog thì cách này lấy Link sẽ không chính xác.
- Ngoài ra còn một cách chèn Link cho mục lục mà không cần phải lấy Link bài viết. Đó là các bạn chỉ cần chèn #buoc1 là được, và đương nhiên buoc1 là tên đầu mục mà các bạn đã đặt ở Bước 2.
Chúc các bạn thành công!


















Facebook