Theo thông báo của Google thì Blogger đã ngưng cung cấp tiện ích theo dõi qua email và bên thứ 3 FeedBurner cũng ngừng cung cấp tính năng đăng ký nhận thông tin qua email cũng như ngừng gửi email đến người đăng ký.
Việc thêm tiện ích theo dõi qua email cũng là cách thu hút độc giả, những người thường xuyên ghé thăm đọc bài viết trên blog. Hơn nữa nếu blog có nhiều người đăng ký nhận bài mới qua email cũng làm cho lượng truy cập blog ổn định và thường xuyên.
Vậy các bạn đã có bên thứ 3 (nhà cung cấp) nào để thay thế chưa?
Bài này mình giới thiệu với các bạn 1 nhà cung cấp mới đó là follow.it, và tiện thể chia sẽ thêm cho các bạn một Widget đẹp cho tiện ích theo dõi qua email kết hợp mạng xã hội cho blogspot.
1 - Sử dụng follow.it
Bước 1:
Để sử dụng nhà cung cấp này cũng khá đơn giản, các bạn chỉ việc truy cập vào follow.it.
Sau đó kéo nhẹ xuống và nhập tên miền blog của mình vào rồi bấm Next.
Bước 2:
2 - Widget đẹp cho tiện ích theo dõi qua email kết hợp mạng xã hội cho blogspot.
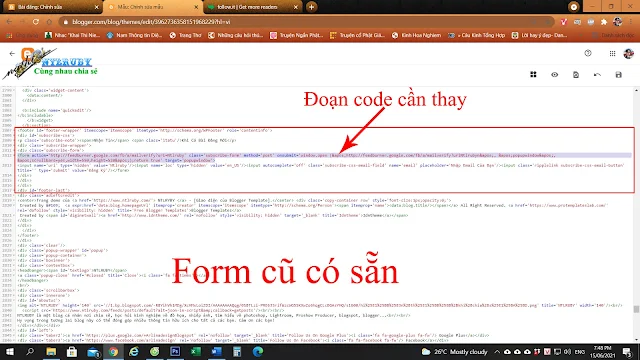
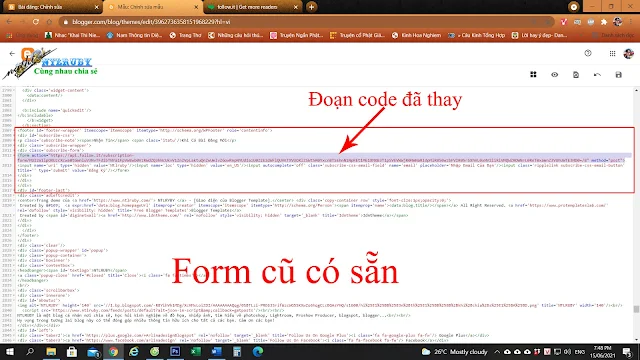
</head> rồi dán đoạn code sau vào trước nó, sau đó lưu lại.<style>
:root {--color-main: #008c5f; --color-hover: #1d2129; } #NTLRUBYSubscribe
{width:100%; height:auto; background:#fff; border-radius:7.5px; box-shadow:0
1px 3px rgba(0,0,0,.12), 0 1px 2px rgba(0,0,0,.24); display: block;
margin:auto; line-height:40px; padding:0px} #NTLRUBYSubscribe .email__
{padding:15px 15px 5px;} #NTLRUBYSubscribe .email {margin:auto; color:#777;} #NTLRUBYSubscribe
.email:before {content:''; width:50px; height:50px;
display:block; text-align:center; margin:auto; border-radius:100px;
transition:all .3s ease; -webkit-animation:NTLRUBYRing 5s 0s ease-in-out
infinite; -webkit-transform-origin:50% 4px; -moz-animation:NTLRUBYRing 5s 0s
ease-in-out infinite; -moz-transform-origin:50% 4px; animation:NTLRUBYRing 5s
0s ease-in-out infinite; transform-origin:50% 4px;
background:url("data:image/svg+xml,%3Csvg viewBox='0 0 24
24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath
d='M21,19V20H3V19L5,17V11C5,7.9 7.03,5.17 10,4.29C10,4.19 10,4.1
10,4A2,2 0 0,1 12,2A2,2 0 0,1 14,4C14,4.1 14,4.19 14,4.29C16.97,5.17 19,7.9 19,11V17L21,19M14,21A2,2
0 0,1 12,23A2,2 0 0,1 10,21M19.75,3.19L18.33,4.61C20.04,6.3 21,8.6
21,11H23C23,8.07 21.84,5.25 19.75,3.19M1,11H3C3,8.6 3.96,6.3
5.67,4.61L4.25,3.19C2.16,5.25 1,8.07 1,11Z'
fill='%23008c5f'/%3E%3C/svg%3E") center center / 50px
no-repeat;} #NTLRUBYSubscribe .medsos__ {padding:15px 0px; line-height:0px;
border-top:1px solid #cccfe2;} #NTLRUBYSubscribe form {display:-webkit-box;
display:-webkit-flex; display:-moz-box; display:-ms-flexbox; display:flex;
flex-wrap:nowrap; align-items:center; margin:0px 0px 15px; padding:0px} #NTLRUBYSubscribe
form:before {left:30px; position:absolute; display:block; width:20px;
height:20px; background:url("data:image/svg+xml,<svg viewBox='0 0
24 24' xmlns='http://www.w3.org/2000/svg'><path d='M20,8L12,13L4,8V6L12,11L20,6M20,4H4C2.89,4
2,4.89 2,6V18A2,2 0 0,0 4,20H20A2,2 0 0,0 22,18V6C22,4.89 21.1,4 20,4Z'
fill='%23717171'/></svg>") no-repeat;
content:'';} #NTLRUBYSubscribe input {width: calc(100% - 35px);
height:35px; border:1px solid #cccfe2; border-right:0px; padding:8px 10px 8px
40px; font-size:12px; border-radius:50px 0px 0px 50px;} #NTLRUBYSubscribe
button {width:35px; height:35px; margin:0px; padding:0px;
background-color:var(--color-main); border:0px; box-shadow:none;
vertical-align:top; cursor:pointer; transition:all .3s ease;
background-image:unset; border-radius:0px 50px 50px 0px;} #NTLRUBYSubscribe
button:hover, #NTLRUBYSubscribe button:focus
{background-color:var(--color-hover);} #NTLRUBYSubscribe button:before
{display:inline-block; width:20px; height:20px; margin:0px;
background:url("data:image/svg+xml,<svg viewBox='0 0 24 24'
xmlns='http://www.w3.org/2000/svg'><path
d='M2,21L23,12L2,3V10L17,12L2,14V21Z' fill='%23fff'/></svg>")
no-repeat; content:''; vertical-align:-3px;} #NTLRUBYSubscribe
.medsos {width:100%; text-align:center;} #NTLRUBYSubscribe .medsos svg
{width:20px;height:20px;margin-top:7px} #NTLRUBYSubscribe .medsos svg path
{fill:#fff} #NTLRUBYSubscribe .medsos a {display:inline-block;
margin-right:7px; width:35px; height:35px; box-shadow: 0px 7px 15px 0px
rgba(0,0,0,0.4); transition: all ease-in-out 300ms; border-radius:100px;} #NTLRUBYSubscribe
.medsos a:last-child {margin-right:0px;} #NTLRUBYSubscribe .medsos a:hover
{box-shadow: 0px 23px 15px -3px rgba(0,0,0,0.25); transform: translate(0px,
-10px) scale(1.05);} #NTLRUBYSubscribe .medsos .facebook{background:#3a579a} #NTLRUBYSubscribe
.medsos .twitter {background:#00abf0} #NTLRUBYSubscribe .medsos .googleplus
{background:#df4a32} #NTLRUBYSubscribe .medsos .youtube {background:#cc181e} #NTLRUBYSubscribe
.medsos .instagram {background:#992ebc} #NTLRUBYSubscribe .medsos .codepen
{background:#292E34}
@keyframes NTLRUBYRing{0%
{ transform: rotate(0); } 1% { transform: rotate(30deg); } 3% { transform:
rotate(-28deg); } 5% { transform: rotate(34deg); } 7% { transform:
rotate(-32deg); } 9% { transform: rotate(30deg); } 11% { transform:
rotate(-28deg); } 13% { transform: rotate(26deg); } 15% { transform:
rotate(-24deg); } 17% { transform: rotate(22deg); } 19% { transform:
rotate(-20deg); } 21% { transform: rotate(18deg); } 23% { transform:
rotate(-16deg); } 25% { transform: rotate(14deg); } 27% { transform:
rotate(-12deg); } 29% { transform: rotate(10deg); } 31% { transform:
rotate(-8deg); } 33% { transform: rotate(6deg); } 35% { transform:
rotate(-4deg); } 37% { transform: rotate(2deg); } 39% { transform:
rotate(-1deg); } 41% { transform: rotate(1deg); } 43% { transform: rotate(0); }
100% { transform: rotate(0); } }
</style>
Bước 2:
<div id="NTLRUBYSubscribe">
<div class="email__">
<div class="email">Đăng ký nhận tin:
<form
action='https://api.follow.it/subscription-form/MUI2a1lpOXUzcXcwa0tGWnluV3NvTFdibTNYa1FpVW8wb0VzRWdZQ3hNcUkvV1ZnZVpLaktuQnZwUmlvZGowRnpNYUdIazU0Z2E2dWFlQUVKTXVUOXlZSWt5R0YxcnBTSEhnN1NpREt1ME1XMXB3T1pSVEVWWjR0MmNaR1dpMlR8S0wzbFVIR05rSXhVL0xNV2liRlVMQWZROWNrL0RnT0xaWnZ3VUhUWTE3MD0=/8'
method='post'>
<input name="email" class="email"
onblur="if (this.value==""){this.value="Nhập
Email của bạn";}" onfocus="if (this.value=="Nhập
Email của bạn"){this.value="";}"
type="text" value="Nhập Email của bạn" />
<input name="uri" type="hidden"
value="Đăng ký" /> <input name="loc"
type="hidden" value="en_US" />
<button type="submit"></button>
</form>
</div>
</div>
<div class="medsos__">
<div class="medsos">
<a class="facebook" title="Facebook"
href="https://www.facebook.com" rel="nofollow noopener"
target="_blank"><svg viewbox="0 0 24 24"> <path
d="M17,2V2H17V6H15C14.31,6 14,6.81
14,7.5V10H14L17,10V14H14V22H10V14H7V10H10V6A4,4 0 0,1
14,2H17Z"></path></svg></a>
</div>
</div>
</div>
Xem thêm tất cả về >>> Chủ đề Blogger |





















Facebook